이번에는 ChartFX 배경색 변경 하여 단색으로 하고 테두리를 없애보도록 하겠습니다.
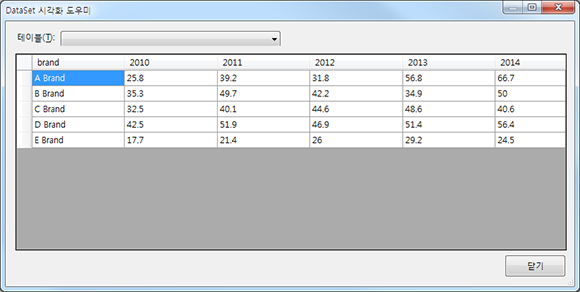
사용된 Data는 다음과 같습니다.
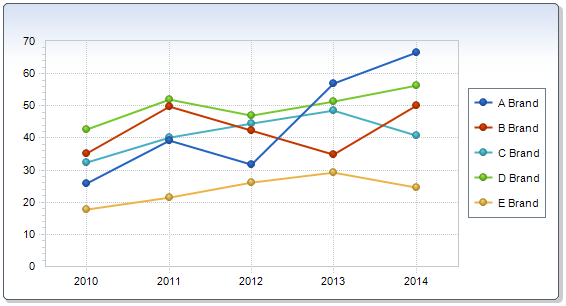
Chart 객체의 DataSource 속성에 DataTable을 지정하고 Binding 하면 다음과 같은 차트가 나타납니다.
이 상태만으로도 상당히 깔끔하면서 훌륭합니다. 하지만 고객사의 기호에 따라 변경을 요청하는 경우가 있었습니다. 저의 경우에는 배경색상을 없애고 테두리도 없애달라는 요청이었습니다.
테두리는 웹디자인 상에 이미 반영이 되었던 상태라서 테두리가 나타나면 두번 나타나게 되어 차트 자체의 테두리는 나타나지 않도록 하였습니다.
소스는 다음과 같습니다.
var chart = String.Empty;
var swChart = new StringWriter();
var hwChart = new HtmlTextWriter(swChart);
var crtChart = new Chart
{
Width = 560,
Height = 300,
Gallery = Gallery.Lines,
RenderFormat = "Image"
};
crtChart.DataSourceSettings.Style = DataSourceStyles.Transpose;
crtChart.DataSource = datasource;
crtChart.DataBind();
crtChart.RenderControl(hwChart);
chart = swChart.ToString();
litChart.Text = chart;
차트의 배경을 단색으로 변경하고 테두리를 없애려면 다음과 같이 변경합니다.
SolidBackground solidBackground = new SolidBackground();
solidBackground.Color = System.Drawing.Color.White;
var chart = String.Empty;
var swChart = new StringWriter();
var hwChart = new HtmlTextWriter(swChart);
var crtChart = new Chart
{
Width = 560,
Height = 300,
Gallery = Gallery.Lines,
RenderFormat = "Image",
Background = solidBackground,
Border = new ChartFX.WebForms.Adornments.ImageBorder(ImageBorderType.Rounded)
};
crtChart.DataSourceSettings.Style = DataSourceStyles.Transpose;
crtChart.Border.Color = Color.Transparent;
crtChart.DataSource = datasource;
crtChart.DataBind();
crtChart.RenderControl(hwChart);
chart = swChart.ToString();
litChart.Text = chart;
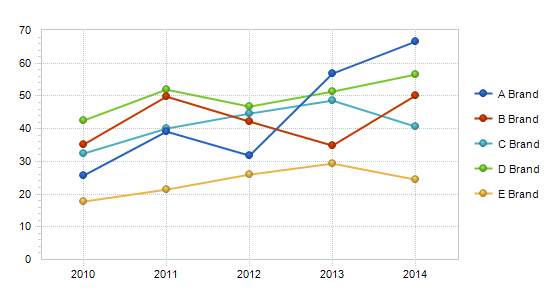
실제 출력한 결과는 다음과 같습니다.
배경 색상은 차트의 속성에 바로 색상을 지정하는 형태가 아니라 SolidBackground 객체를 생성한 후 이 객체에 속성 값을 변경하고 차트 객체에 지정하는 방식으로 하셔야 합니다.
그리고 테두리를 없애는 것은 색상을 투명으로 지정하면 됩니다.