개요
구글의 정책에 따라 앱을 업데이트 하려면 최신 Android 출시로 부터 1년 이내여야 합니다. 기존 앱이 Android 14를 타겟팅하고 있었고 단순히 버전만 바꾸어서 확인해 보니 문제가 있었습니다. 이것을 해결하는 방법을 알아보도록 하겠습니다.
문제
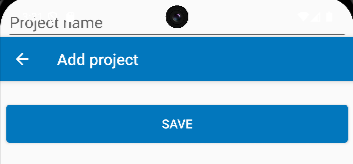
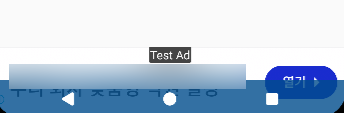
Android 15 에뮬레이터에서 실행해 보면 크게 두 가지 문제가 있습니다. 하단 네비게이션 바가 광고를 덮는 문제, 앱 바가 가장 상단에 있지 않고 필드 하단에 나타나는 문제가 있습니다.
해결
이것은 Android 15에서 추가된 Edge to Edge 와 관련된 문제입니다. 내용이 잘 정리되어 있으므로 앱 상황에 맞게 수정하시면 됩니다. 레이아웃이 완전히 깨지는 것을 처음 보면 많이 당황스러운데 차분히 잘 보면 어렵지 않게 해결하실 수 있으실 겁니다.
필자의 경우 다음과 같은 방법으로 해결했습니다.
첫 번째로 다음과 같이 레이아웃에 id를 추가했습니다.
<androidx.constraintlayout.widget.ConstraintLayout android:id="@+id/main_activity" ...
다음으로 소스 코드에 다음과 같은 코드를 onCreate 함수 setContentView 다음에 추가했습니다(java 기준).
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main_activity), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
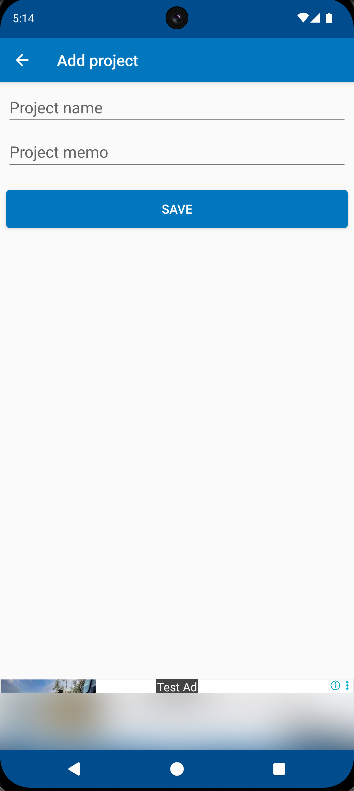
이렇게 하면 위에 언급한 두 가지 문제가 해결되어 정상적으로 보이는 것을 확인할 수 있습니다.