개요
ReportViewer 는 .NET framework 기반에서 사용할 수 있는 보고서 컨트롤 입니다. 비주얼 스튜디오에 내장되어 있습니다. ReportViewer 를 이용해서 여러가지 형식의 보고서를 손쉽게 만들 수 있습니다. 크리스탈 리포트(Crystal Reports) 같은 기능을 한다고 생각하시면 됩니다. ReportViewer 매개 변수 값 전달 방법을 알아보도록 하겠습니다.
보고서로 매개 변수 값 전달
사용자의 입력사항이나 다른 정보를 보고서에 출력해야 하는 경우가 있습니다. 이런 값을 파라미터로 보고서에 전달해서 출력하는 방법을 알아보도록 하겠습니다. WinForm 기준으로 진행해 보도록 하겠습니다.
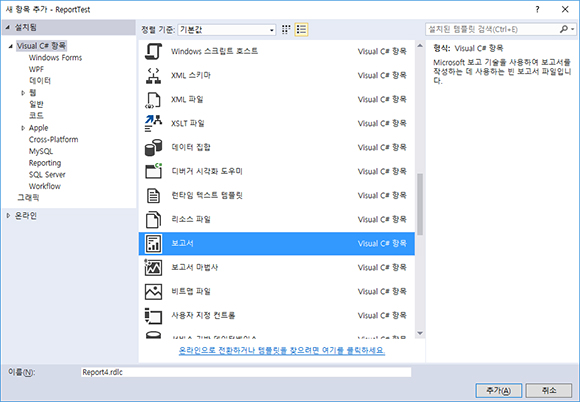
프로젝트를 생성하고 보고서 파일을 추가합니다.
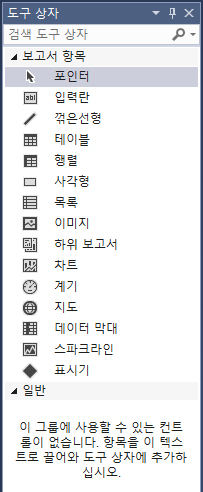
보고서 파일을 열고 도구상자 창을 확인하면 보고서 항목이 나타납니다.
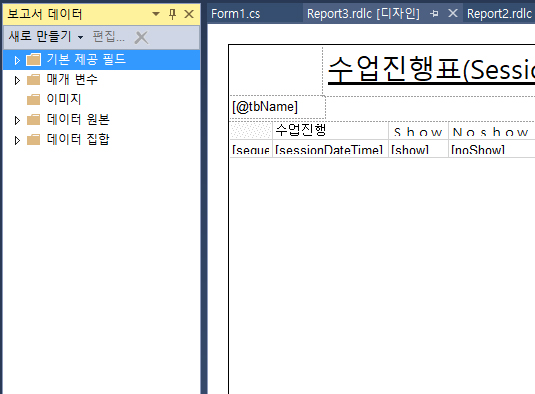
보고서 항목을 이용하여 보고서를 디자인 합니다. 예제에서는 어떤 수업을 진행한 내역을 출력하는 보고서를 디자인 한다고 가정하고 진행합니다.
입력란, 테이블을 선택해서 다음과 같이 보고서를 디자인 합니다. 항목 중 @tbName 이라는 것이 있는데 이것이 바로 값을 전달할 수 있게 해주는 매개변수 입니다. 보고서 데이터 창을 띄워 보면 매개변수 항목이 있습니다(보고서 데이터 창 메뉴를 찾을 수 없으면 Crtl+Alt+D 키를 누릅니다).
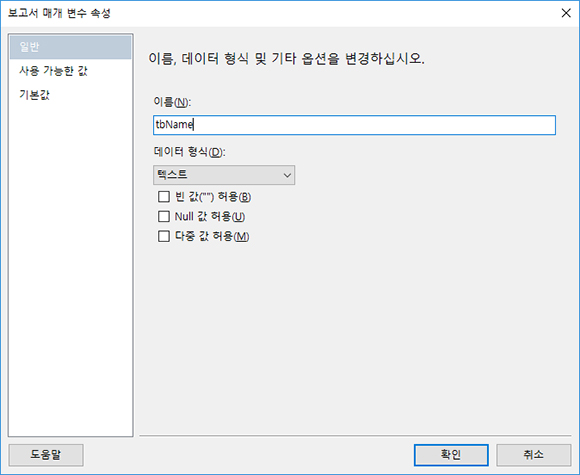
매개 변수를 선택하고 오른쪽 마우스 버튼을 클릭하면 [매개 변수 추가…] 메뉴가 나타납니다. 선택하면 다음과 같은 대화 상자가 나타납니다.
이름을 용도에 맞게 입력하고 데이터 형식이나 나머지 사항을 선택합니다. 그러면 매개 변수 폴더에 추가 됩니다. 추가된 매개변수 항목을 드래그 하여 보고서의 출력하고자 하는 위치에 놓습니다. 매개 변수의 값을 전달하는 코드는 다음과 같습니다.
printPreview.LocalReport.ReportEmbeddedResource = "ReportTest.Report3.rdlc";
printPreview.ProcessingMode = ProcessingMode.Local;
var reportParameter = new ReportParameter[1];
reportParameter[0] = new ReportParameter("tbName", "성명 : 홍길동");
printPreview.LocalReport.SetParameters(reportParameter);
var reportParameter = new ReportParameterCollection();
reportParameter.Add(new ReportParameter("tbName", "성명 : 홍길동"));
printPreview.LocalReport.SetParameters(reportParameter);
printPreview.LocalReport.Refresh();
printPreview.RefreshReport();
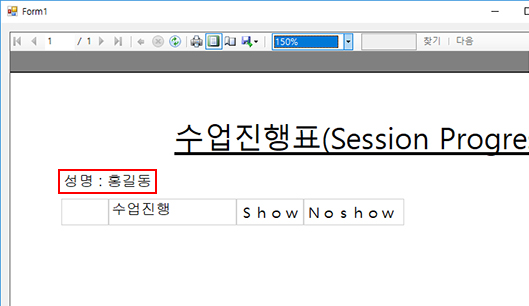
ReportViewer Control 의 이름은 printPreview이고 보고서 파일의 이름은 Report3.rdlc 입니다. 매개 변수에 값을 넘겨주는 방식은 두 가지가 있는데 편리하다고 생각하는 방식을 사용하면 됩니다. 4~6 행은 ReportParameter를 배열 형태로 정의해서 넘기는 방식입니다. 8~9 행은 ReportParameterCollection에 ReportParameter 항목을 추가해서 넘기는 방식입니다. 프로그램 실행 결과 화면은 다음과 같습니다.
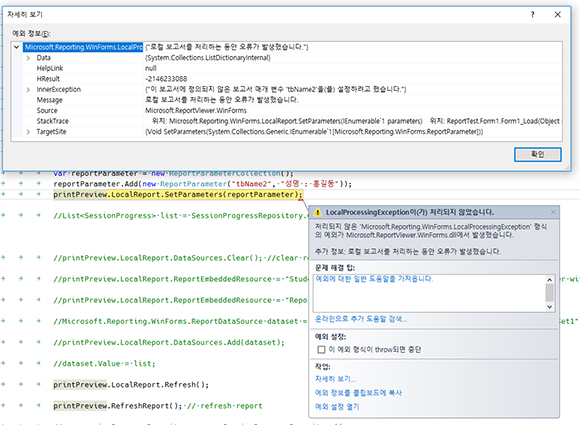
존재하지 않는 매개 변수 이름을 지정하면 오류가 발생합니다. 테스트로 tbName2 로 변경하고 실행해 보면 다음과 같은 오류가 발생합니다. “이 보고서에 정의되지 않은 보고서 매개 변수 ‘tbName2’을(를) 설정하려고 했습니다.”
팁
보고서 디자인 작업시 여러가지 항목을 마우스를 이용하여 원하는 위치에 놓기 어려운 경우가 있는데 Crtl 키를 누른 상태에서 커서키를 누르면 미세하게 조정할 수 있습니다. 속성에서 숫자를 직접 입력해서 위치를 지정할 수도 있습니다.
이번 포스트에서는 보고서의 매개 변수에 값을 전달하는 방법을 알아보았습니다.