개요
특정프로그램을 주기적으로 실행해야하는 경우가 있습니다. 배치 프로그램이 대표적입니다. 서비스 프로그램으로 만들거나 실행 프로그램으로 제작하여 작업 스케줄러에 추가해서 주기적으로 실행하게 됩니다. ASP.NET을 기반으로 하는 프로젝트 작업 시 실행 프로그램으로 따로 제작하기 애매한 경우가 있습니다. 이런 경우 ASP.NET 프로그램을 파워쉘(PowerShell) 을 이용해서 주기적으로 실행되도록 할 수 있습니다.
파워쉘(PowerShell)
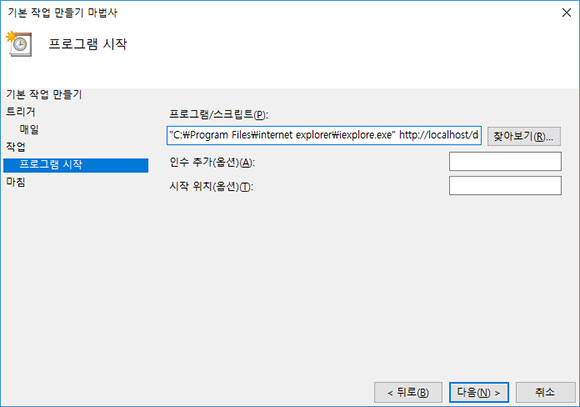
기본적으로 작업 스케줄러에 ASP.NET 프로그램을 실행하도록 설정할 수 있습니다.
위의 이미지와 같이 “C:\Program Files\internet explorer\iexplore.exe” http://localhost/do.aspx 이런식으로 프로그램/스크립트 항목을 설정하면 됩니다. 이 경우 주기적으로 실행은 되지만 시간이 지나고 서버에 접속해보면 브라우저가 여러개 실행되어 있는 것을 알 수 있습니다. 실행 후 브라우저가 자동으로 종료되면 좋은데 그렇지가 않습니다.
이런경우 파워쉘(PowerShell) 스크립트를 작성하고 배치파일로 감싼 것을 실행하도록 하면 ASP.NET 프로그램을 브라우저로 실행시킬 수 있고 브라우저가 실행된 채로 남아있는 문제를 해결할 수 있습니다.
파워쉘(PowerShell) 스크립트 작성
파워쉘(PowerShell) 스크립트를 다음과 같이 작성합니다.
$request = [System.Net.WebRequest]::Create("http://localhost/do_something.aspx")
$response = $request.GetResponse()
$response.Close()
Create(…) 부분에 실행할 ASP.NET 프로그램의 주소를 입력하면 됩니다. 그 다음 작성된 스크립트를 실행하는 배치파일을 다음과 같이 작성합니다.
@echo off Powershell.exe -noprofile -executionpolicy bypass -file "your powershell script path\do_something<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>.ps1"
스케줄추가
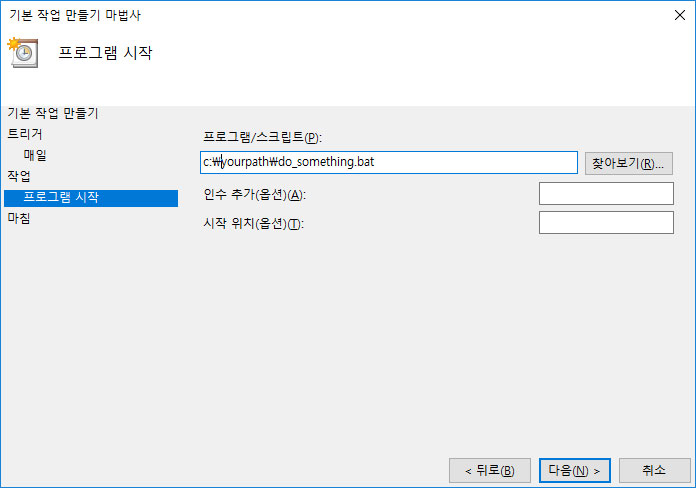
배치파일이 작성되었으면 작업 스케줄러에서 실행 프로그램으로 지정해 주면 됩니다.
이렇게 하면 ASP.NET 프로그램이 주기적으로 실행되면서 브라우저도 실행된 상태로 남아있는 문제점이 사라지게 됩니다.
파워쉘(PowerShell) 스크립트를 이용한 ASP.NET 프로그램을 주기적으로 실행하는 방법을 알아보았습니다.