제작동기
집에서 혼자 운동하는 것이 참 어려운 일입니다. 여러가지 운동 관련 앱을 받아서 따라해 보려고 하면 너무 빨라서 할 수 없는 경우가 많았습니다. 여러가지 동작자체는 참 좋은데 제한된 시간내에 하려니 어려웠습니다. 문득 각 동작별로 소요되는 시간과 휴식시간을 내 수준에 맞게 조정해서 규칙적으로 알려주는 앱이 있으면 좋겠다는 생각이 들었습니다. 시간만 표시해 주는 것 보다는 옆에서 누가 구령을 붙여주면 더 좋을 것 같았습니다. 홈 피트니스 트레이너(Home Fitness Trainer) 라는 이름의 앱을 제작하게 되었습니다.
제작과정
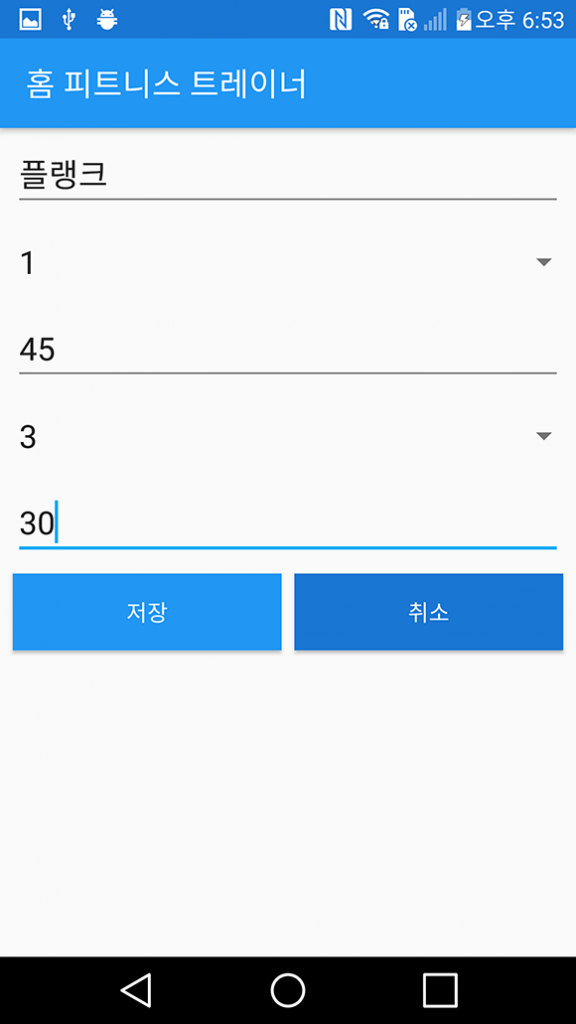
먼저 해본 운동 위주로 설계를 했습니다. 몇번 동작을 하고 휴식하고 이것을 몇 세트 반복하는 것이 일반적이었습니다. 하나의 동작을 반복하는 운동은 거의 비슷한 형식이었습니다. 입력 받는 항목을 최대한 줄이고 운동별(플랭크, 암워킹…)로 분리해서 등록할 수 있도록 했습니다.

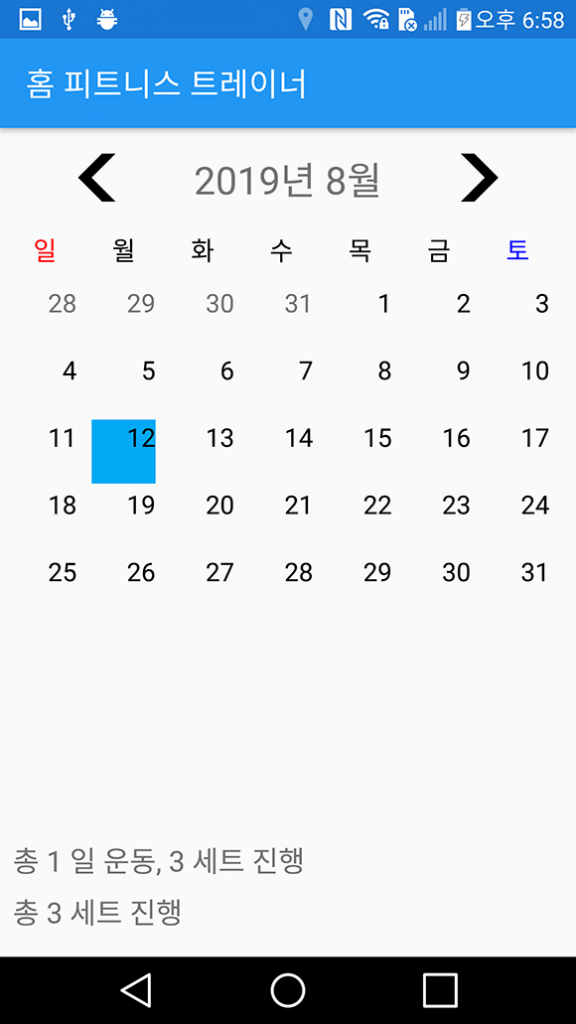
월별로 운동한 날짜를 보여주는 간단한 화면도 추가해서 동기부여가 되도록 했습니다.

이번에도 Room Persistence Library 를 이용했습니다. 그리고 Android Architecture Components 를 이용해서 MVVM 패턴을 적용했습니다. MVVM 패턴은 검색해 보시면 다양한 자료를 보실 수 있습니다. 본인에게 맞는 자료를 참조하시면 됩니다. AAC+MVVM 패턴을 적용한 예제 자료도 많이 있으니 참고하시면 됩니다.
처음에는 별도의 클래스(ViewModel, Repository)가 추가 되어 번거롭게 느껴졌습니다. 그러나 DB 연결을 통한 자료를 가져오는 부분이 깔금하게 정리되고 더 명확해 지는 장점이 있었습니다. 충분히 적용할 가치가 있다고 생각됩니다.
음성 부분은 방송일을 하셨던 지인분께 부탁을 해서 전달 받았습니다. 처음에는 단순히 숫자와 나머지 음성 부분만 자르면 되겠다고 생각했습니다. 음성이 설정한 시간에 맞게 나와야 하는데 그것이 생각처럼 쉽지는 않았습니다. 설정에 맞게 음성이 나오도록 편집을 다시 했습니다.
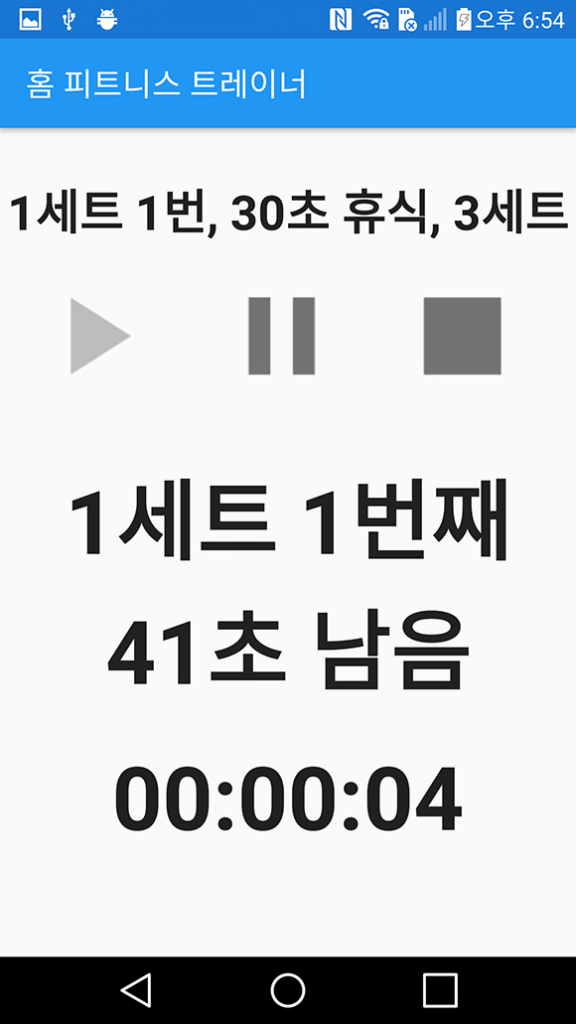
처음에는 진행된 시간만 나타났는데 실제 사용해 보니 한 동작을 하는데 남은 시간이 있으면 좋겠다는 생각이 들었습니다. 추가 후 사용해 보니 중간 휴식시간이 또 얼마나 남았는지 정보가 없으니 답답했습니다. 이것도 있어야 할 것 같아 추가했습니다.

앱은 다음 주소에서 확인하실 수 있습니다.
https://play.google.com/store/apps/details?id=jaeyoung.kim.fitnesstrainer.free