개요
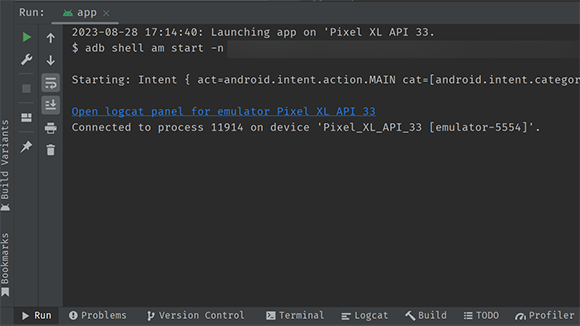
Android Studio 에서 앱을 실행하면 하단에 Run 창이 나타납니다. 필요한 정보를 보여주는 용도이지만 앱을 종료해도 자동으로 사라지지 않습니다. 작업 영역을 좁게 만들어 답답하게 느껴집니다. 매번 닫아야 하는 것이 매우 귀찮습니다. Run 창이 자동으로 나타나지 않도록 설정하는 방법을 알아보겠습니다.
설정 방법
Android Studio Giraffe | 2022.3.1 Patch 1 기준 입니다. 다른 버전에서도 크게 다르지 않으실 겁니다.
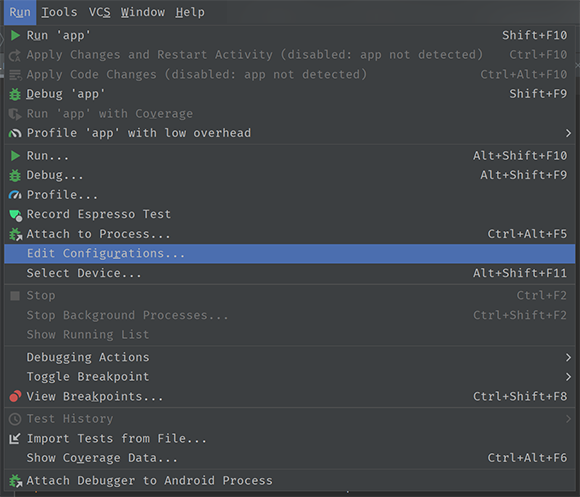
Run > Edit Configurations 메뉴를 선택합니다.
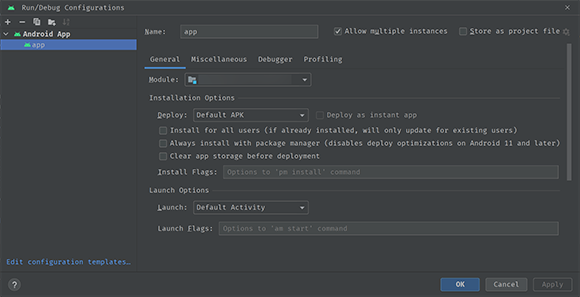
대화 상자가 나타나면 맨 아래로 스크롤 합니다.
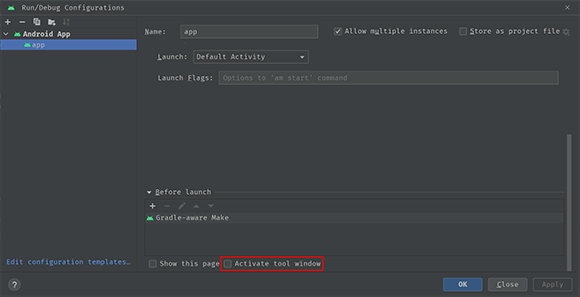
스크롤한 후 아래 이미지와 같이 Activate tool window 항목을 해제합니다.
이렇게 설정한 후 앱을 실행하면 Run 창이 자동으로 나타나지 않습니다. 내용 확인이 필요할 때마다 직접 열어서 확인하면 됩니다.
이번 글에서는 간단하지만 작업 효율을 조금이나마 높여주는 Run 창이 자동으로 나타나지 않도록 설정하는 방법을 알아보았습니다.