이번에는 야광봉 앱을 소개하겠습니다.
제작동기
집 근처의 공원에 놀러갔다가 야광봉을 받게 되었습니다. 생각없이 받아와서 방치해 두다가 어떻게 동작을 하는지 궁금하여 다시 꺼내보게 되었습니다. 동작을 시켜보니 한 가지 색상만 있는 것이 아니었습니다. 스위치를 누르니 안쪽의 LED 가 켜지는 방식이 달라졌습니다. 그것을 보고 문득 앱으로 만들어 보면 재미있겠다는 생각이 들었습니다.
제작과정
이전에 제작한 앱과는 다르게 그래픽 부분에 작업이 많을 것으로 생각되었습니다. 이리저리 생각을 해 보았는데 공개된 라이브러리를 이용하면 비슷한 모양이 될 것 같다는 생각이 들었습니다. 문제는 배경 지식이 없다보니 매우 어려운 작업이 될것 같았습니다. 그래서 이전부터 눈여겨 보아온 유니티(Unity)를 이용하여 제작해 보기로 하였습니다.
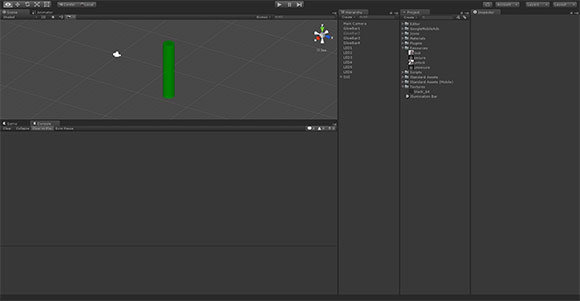
유니티는 게임을 쉽게 제작할 수 있게 해 주는 도구입니다. 제공하는 기능을 조금만 이용하면 원하는 형태의 야광봉 모양으로 만들 수 있겠다는 생각이 들었습니다. 그리고 한 번 제작을 해 놓으면 다양한 플랫폼 별로 동작하는 파일을 따로 만들 수 있는 것이 매력적이었습니다.
새로운 도구를 배우고 익히면서 익숙해지는 것이 쉽지는 않았습니다. 기본적인 용어도 그렇고 3D 관련한 작업 경험이 없다보니 더 어렵게 느껴졌던 것 같습니다. 책으로 공부하고 예제를 따라하고 이리저리 바꾸어 보면서 참 대단한 도구라는 생각이 들었습니다. 그리고 정의된 각 객체를 익숙한 C# 으로 제어할 수 있다는 것이 그나마 조금은 쉽게 다가갈 수 있었습니다. 처음에는 내장 에디터에서 작업을 했는데 나중에 비주얼 스튜디오와 연동하여 작업을 하게 되니 효율이 더 좋아졌습니다. 소스 단계에서는 이전에 했던 작업들이 많아서 그런지 어렵지는 않았는데 유니티를 익숙하게 다루는 것은 짧은 시간으로는 어렵겠다는 생각이 들었습니다. 간단한 앱을 제작하는데에는 많은 기능을 알아야 할 필요는 없어서 일단 원하는 모양을 만드는데 집중했습니다.
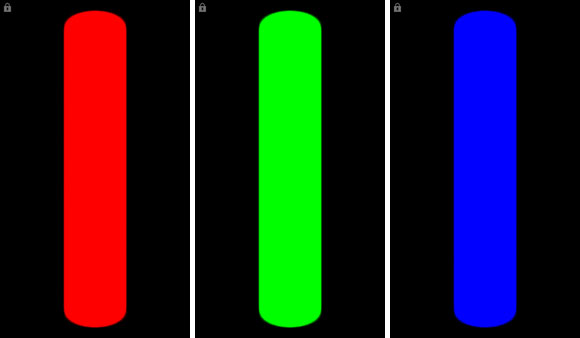
실제 야광봉과 비슷한 질감을 스마트폰에서 나타나게 하는 것이 가장 어려웠습니다. 비슷한 모양을 만들기 위해 이리저리 설정을 변경하고 소스 부분에서도 수정을 해 보았습니다. 완벽하지는 않았지만 그래도 비슷한 모양이 되었습니다. 그런데 검은색 바탕에 하나만 덩그러니 야광봉 모양만 있으니 너무 부실하게 느껴졌습니다. 그래서 실제 야광봉을 참고하여 여러가지 모드를 추가하였습니다. 화면을 터치하면 순차적으로 표시되는 방식이 변경되도록 하였습니다.
이리저리 동작을 시키는데 잘못된 터치로 모드가 변경되는 문제가 있었습니다. 다시 원하는 모드로 돌아오려면 많은 터치를 하여야 하는 불편함이 있었습니다. 그래서 자물쇠 모양을 추가하여 자물쇠가 풀려있는 경우에만 터치로 발광 모드가 변경되도록 하였습니다. 자물쇠를 한번 터치하면 잠기고 다시 터치하면 풀리는 토글 형태로 제작하였습니다.
잠금기능까지 구현을 하고 앱을 다시 실행하니 처음 실행 모드로 초기화 되었습니다. 사용자가 선호하는 모드가 있을 것 같은데 실행할 때 마다 초기화 되면 불편할 것 같아 마지막 상태를 저장하도록 하였습니다. 다시 실행하면 마지막 모드로 설정되도록 하여 작업을 마무리 하였습니다.
안드로이드 앱으로 생성을 했는데 기능에 비해서 용량이 너무 컸습니다. 줄일 수 있을 것으로 생각하고 검색을 해보니 몇 가지 방법이 있었습니다. 적용을 해보니 거의 절반수준까지 감소하였습니다.
앱은 다음 주소에서 확인하실 수 있습니다.
https://play.google.com/store/apps/details?id=jaeyoung.kim.illuminationbar