개요
게임 캐릭터의 움직임을 제어하기 위해 키보드, 마우스, 게임 패드를 폭 넓게 지원해서 확장성을 높일 수 있습니다. 게임 패드의 경우 여러가지 이유로 Thumb Stick이 가만히 있어도 동작하는 경우가 있습니다. 이것을 방지하는 방법을 알아보도록 하겠습니다.
Dead Zone
게임 패드에는 Dead Zone 이라는 개념이 있습니다. Thumb Stick 을 최대한 밀었을 때 1, 가만히 있으면 0의 값이 입력됩니다. 오랜 사용이나 여러가지 이유로 정확히 동작하지 않는 경우가 있는데 이런 경우 Dead Zone 을 설정하면 됩니다.
Unreal Engine 에서 Dead Zone 설정
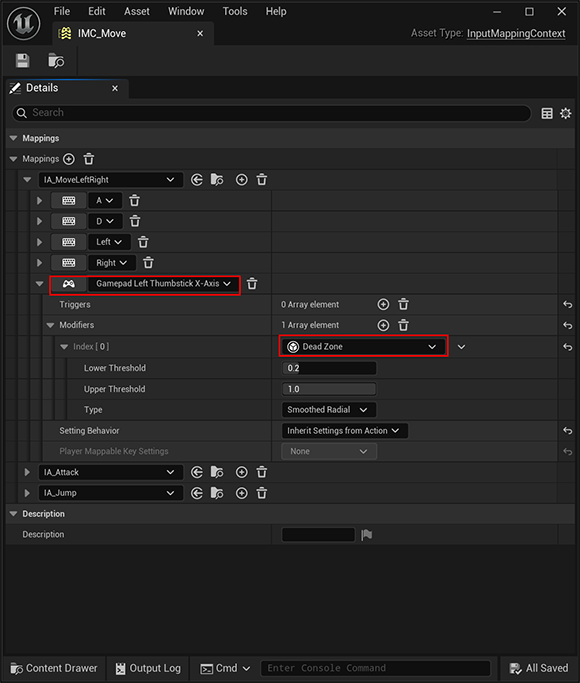
생성한 Input Mapping Context를 엽니다.
게임 패드의 Thumb Stick 항목에 Modifier를 추가해서 Dead Zone을 설정할 수 있습니다.
Modifier를 추가하고 Dead Zone을 선택하고 적절한 수치를 설정하면 됩니다.
이번 글에서는 게임 패드 Dead Zone 설정해 대해서 알아 보았습니다.