개요
안드로이드 앱을 개발하고 동작화면을 녹화해야 하는 경우가 있습니다. 실제 기기의 화면을 다른 기기로 녹화하기도 하고 에뮬레이터의 화면을 녹화하기도 합니다. 필자는 주로 에뮬레이터 화면을 녹화해서 동영상을 만듭니다.
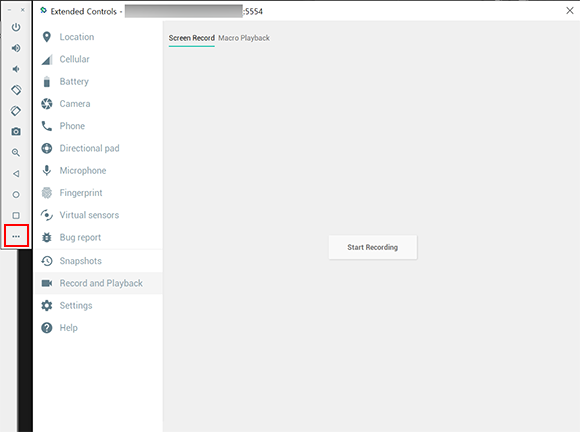
에뮬레이터에서 녹화는 다음 이미지와 같이 Extended Controls 의 Record and Playback 메뉴를 사용하면 됩니다.

얼마 전 에뮬레이터에서 앱 동작영상을 녹화해서 재생해 보니 화면이 심하게 깜빡이면서 알아볼 수 없는 정도가 되었습니다.
해결
검색을 해보니 같은 현상을 접한 개발자들이 있었습니다. 먼저 에뮬레이터의 설정파일을 변경하라는 내용이 있었습니다. 필자의 경우 설정파일의 내용은 에뮬레이터가 다시 시작되면 초기화되어 의미가 없었습니다.
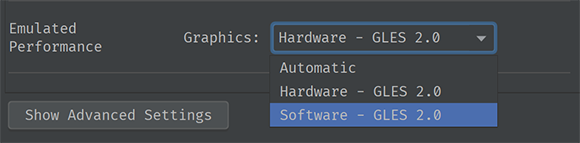
성능 옵션을 조정해 보라는 글도 있었습니다. 에뮬레이터 그래픽 옵션을 다음 이미지와 같이 Hardware – GLES 2.0에서 Software – GLES 2.0 으로 변경하면 속도는 조금 느려지지만 화면 녹화는 깜빡임 없이 제대로 됩니다. 개발 환경에 따라서는 위와 반대로 설정해야 될 수도 있습니다. 원래 참조했던 게시물에서는 Hardware – GLES 2.0 로 변경해서 깜빡임없이 녹화가 되었다고 합니다.