개요
킨들(Kindle)은 원래 아마존 전용으로 제작된 전자책을 읽을수 있게 해주는 단말기 입니다. 하지만 휴대전화나 PC에서도 사용할 수 있습니다. 아마존에서 필요한 전자책을 구매할 수도 있지만 잘 살펴보면 좋은 책을 무료로 배포하는 경우도 있습니다. 이런 기회를 잘 활용하면 라이브러리가 풍성해 집니다. 영어로 된 책이 거의 모두이지만 사전을 찾아보면서 읽으면 영어공부도 되고 새로운 지식을 습득하거나 즐거움을 느낄 수 있으니 일거양득이라고 할 수 있습니다.
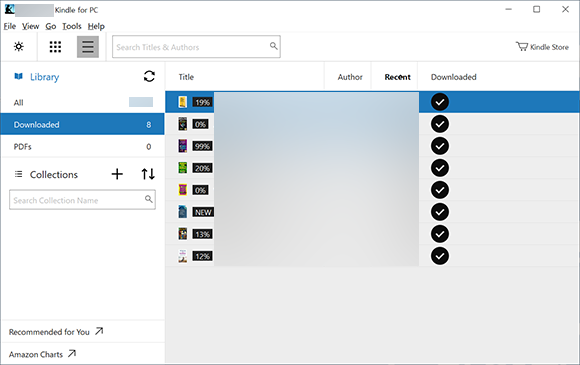
필자는 PC에서도 전자책을 많이 읽습니다. 킨들(Kindle for PC) 프로그램을 아마존에서 다운로드 후 실행하면 라이브러리에 등록된 책이 나타나고 원하는 책을 읽을 수 있습니다. 모두 영어이다 보니 원어민이 아닌 우리들은 사전이 필수 입니다. 단어를 찾아보는 방법은 여러가지가 있지만 필자의 경우 마우스로 좌측에서 우측으로 드래그 하면 자동으로 단어를 찾아주는 것이 가장 편리했습니다. 물론 내장된 사전기능을 이용할 수 있습니다. 하지만 영문이라서 공부하는 목적이라면 유용할 수 있지만 필자는 뜻만 알면 되는데 또 영문을 해석해야 하는 부담이 있었습니다.

AutoHotKey
이전글에서도 소개한 바와 같이 AutoHotKey 를 이용해서 자동으로 킨들에서 웹사전을 열도록 스크립트를 작성해서 적용해 보았습니다. 최종 스크립트 소스는 다음과 같습니다.
~LButton Up::
SetTitleMatchMode, 2
KindleTitleList = Kindle
Loop parse, KindleTitleList, CSV
GroupAdd KindleGroup, %A_LoopField%
IfWinActive ahk_group KindleGroup
{
MouseGetPos x2
if (x2 - x1) < -30 or (x2 - x1) > 30 or (A_TickCount - t) < 400
{
Clipboard := ""
Send ^c
ClipWait, 2
selectWord := StrSplit(Clipboard, "`r`n")
keyword := selectWord[1]
keyword := StrReplace(keyword, "с", "c")
keyword := StrReplace(keyword, "і", "i")
keyword := RegExReplace(keyword, "[^a-zA-Z]")
Run https://en.dict.naver.com/#/search?range=all&query=%keyword%
sleep, 2000
CoordMode, Mouse, Screen
MouseMove, A_ScreenWidth/2, A_ScreenHeight/2
Click
}
return
}
단어 분리 문제
별 문제없이 될 것이라고 생각했는데 그렇지 않았습니다. 웹사전이 선택된 브라우저에서 실행은 되는데 단어가 검색되지는 않았습니다. 복사된 내용을 살펴보니 책의 제목이 단어 뒤쪽에 붙어 있었습니다. 단어 뒤쪽에 캐리지 리턴이 있고 그 뒤에 책제목이 붙어있는 형식이었습니다. 그래서 캐리지 리턴을 기준으로 분리해서 단어만 가져오도록 스크립트를 수정했습니다(16, 17행).
해괴한(?) 일부 알파벳 문자 문제
스크립트 수정 후 실행해 보니 단어 검색이 잘 되었습니다. 필자는 화면 왼쪽에 킨들 프로그램을 실행하고 우측영역에 브라우저를 띄워놓고 모르는 단어가 나타나면 새 탭을 열어 검색이 되도록 했습니다. 그런데 이상한 현상이 있었습니다. 일부 단어가 사전에서 찾을 수 없다는 메시지가 나타났습니다. 킨들 프로그램 자체에 연결된 영문 사전에도 같은 현상이 있었습니다. 처음에는 정말 없는 단어인가 생각했는데 이상해서 much 를 검색했는데 없다는 메시지가 나타나서 뭔가 문제가 있다는 것을 알았습니다.
분명히 철자가 틀린것은 아닌데 웹사전에서 인식이 되지 않았습니다. 처음에는 뭔가 이상한 문자가 뒤에 붙어있는 것이 아닌가 생각해서 확인해 보니 그렇지 않았습니다. 결국 hex dump 로 확인해 보니 c 문자가 전혀 다른 값을 가지고 있었습니다. 보기에는 c 로 같은데 유니코드(U+0441) 값 이었습니다. 이것을 인식하지 못해 웹사전에서 검색이 되지 않았던 것입니다. 이것을 영문 c로 변경하는 코드를 넣고 i도 같은 현상이 있다는 것을 확인해서 코드를 추가 했습니다(18, 19행). 가끔 문장의 앞이나 맨 뒤의 단어를 검색하는 경우도 있어서 영문 대소문자만 가져오도록 수정했습니다(20행). 킨들 프로그램 자체에 뭔가 문제가 있는 것 같았습니다(1.30.0 (59056) 버전 기준).
킨들 프로그램 포커스
단어를 문제없이 검색하며 책을 읽는데 포커스가 웹사전을 표시한 브라우저로 되어 페이지를 넘기려면 다시 킨들 프로그램을 클릭해야 하는 불편이 있었습니다. 그래서 웹사전 검색을 실행하고 2초 대기했다가 마우스 포인터를 이동한 후 클릭하도록 수정했습니다(22~25행).
킨들(Kindle for PC) 을 이용해서 책을 읽으시는 분들께 도움이 되었으면 좋겠습니다.