개요
유니티(Unity) 에디터에서 개발 중에는 문제가 없는데 대상 기기용으로 빌드하면 제대로 동작하지 않는 경우가 있습니다. 에디터 자체의 문제인지 빌드 시 옵션 문제인지 알 수 없어 당황하게 됩니다. 이럴 때 우선 스크립트 실행 순서를 명확하게 지정하면 됩니다.
이상현상
개발 중인 게임을 빌드 후 대상 기기에서 실행해 보니 이상하게 NULL 객체 참조 오류가 발생했습니다. 에디터에서 실행했을 때는 문제가 없었는데 안드로이드 기기를 개발 PC에 연결하고 빌드 후 실행을 하면 제대로 동작하지 않았습니다. 오류가 발생하면서 그 이후 처리 스크립트가 동작하지 않았습니다.
이 상태에서 에디터에서 다시 실행을 해보면 에디터에서도 동일한 현상이 나타나는 문제가 있었습니다(2021.3.9f1 기준). 잘 생각해보니 이전에도 이런 현상이 있어 스크립트가 실행되는 우선 순위를 두었던 기억이 났습니다.
스크립트 실행 순서 설정
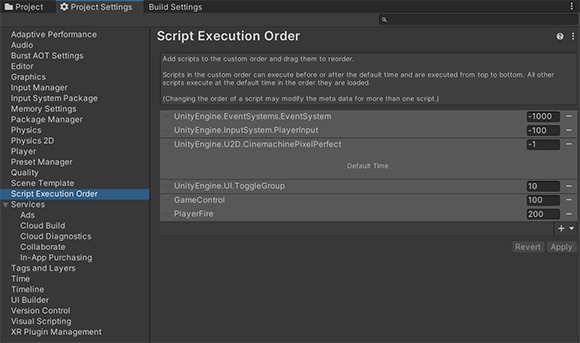
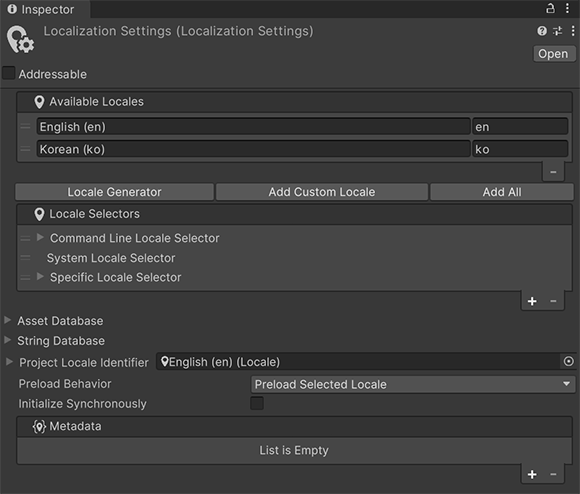
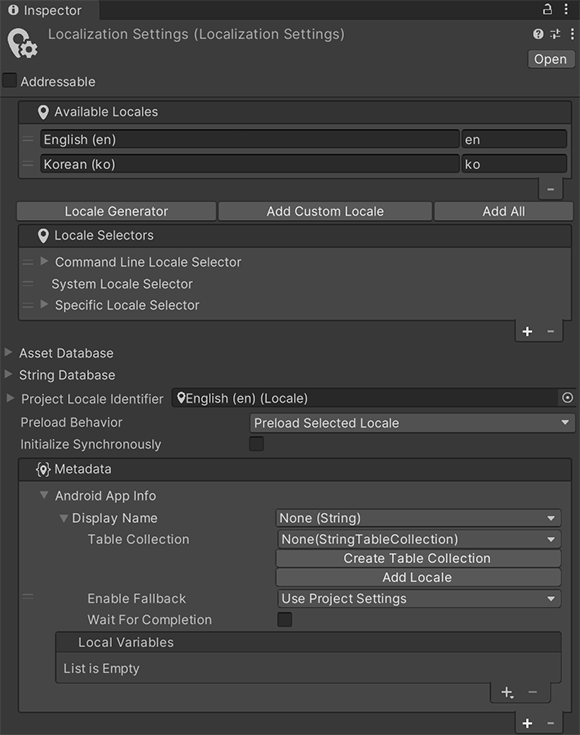
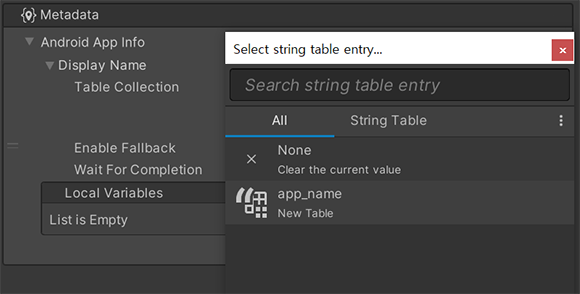
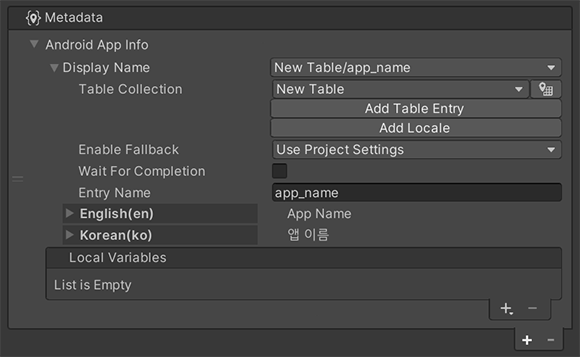
이곳에서 자세한 설명을 확인하실 수 있습니다. Edit > Project Settings… 메뉴를 선택하고 Script Execution Order 다시 선택하면 다음과 같이 나타납니다.
원래 있던 항목들은 그대로 두고 개발 시 추가한 스크립트를 추가하면 됩니다. 대부분 게임 전반에 관한 초기화 부분이 가장 먼저 수행되도록 조정하면 됩니다. 위의 예시에서는 GameControl, PlayerFire 스크립트를 등록했습니다.
개발하신 스크립트의 구조에 따라 추가 및 조정을 하시면 되는데 그래도 해결이 되지 않으신다면 구조를 명확하게 정리하시는 것을 추천드립니다.
많은 클래스에서 서로 많이 참조하게 되면 스크립트 실행 순서를 조정해도 해결되지 않을 수도 있습니다. 기능을 구현하는 것도 중요하지만 각 기능별로 잘 구분해서 미리 작업해 두어야 나중에 많은 시간을 절약할 수 있습니다.