이번에는 ChartFX 꺽은선 그래프 마커 이미지 표시 하는 방법을 알아보도록 하겠습니다.
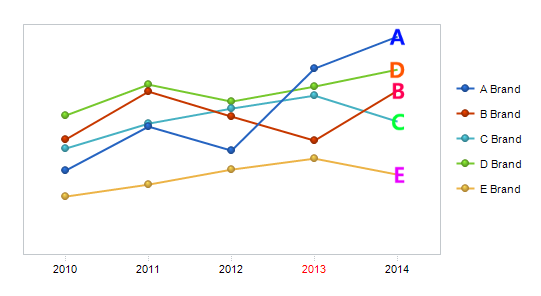
고객사로 부터 꺽은선그래프에서 범례를 없애고 맨 마지막 마커를 로고 이미지로 변경해 달라는 요청이 있었습니다. 이것은 비슷한 예제가 있어서 그것을 참고하여 작업하였습니다.
구현 소스 입니다. 강조된 31-40 줄을 보시면 됩니다.
SolidBackground solidBackground = new SolidBackground();
solidBackground.Color = System.Drawing.Color.White;
var chart = String.Empty;
var swChart = new StringWriter();
var hwChart = new HtmlTextWriter(swChart);
var crtChart = new Chart
{
Width = 560,
Height = 300,
Gallery = Gallery.Lines,
RenderFormat = "Image",
Background = solidBackground,
Border = new ChartFX.WebForms.Adornments.ImageBorder(ImageBorderType.Rounded)
};
crtChart.DataSourceSettings.Style = DataSourceStyles.Transpose;
crtChart.Border.Color = Color.Transparent;
crtChart.AxisY.Style |= AxisStyles.HideText;
crtChart.AxisY.Style |= AxisStyles.Hide;
crtChart.AxisX.Grids.Major.Visible = false;
crtChart.AxisX.Grids.Minor.Visible = false;
crtChart.AxisX.Sections.Add(new AxisSection(4, 4, Color.Transparent));
crtChart.AxisX.Sections[0].TextColor = ColorTranslator.FromHtml("#ff0000");
crtChart.AxisX.Sections[0].Grids.Major.Visible = false;
var markerIndex = 4;
for (var i = 0; i < datasource.Rows.Count; i++)
{
var brandName = datasource.Rows[i]["brand"].ToString().Replace(" ", "");
var brandImage = System.Drawing.Image.FromFile(Path.Combine(HttpContext.Current.Server.MapPath("/images/"), brandName + ".png"));
crtChart.Points[i, markerIndex].Picture = brandImage;
crtChart.Points[i, markerIndex].MarkerShape = ChartFX.WebForms.MarkerShape.Picture;
crtChart.Points[i, markerIndex].MarkerSize = 14;
}
crtChart.DataSource = datasource;
crtChart.DataBind();
crtChart.RenderControl(hwChart);
chart = swChart.ToString();
litChart.Text = chart;
주의 하실 것은 마커로 사용하실 이미지는 가로세로 크기가 동일하여야 합니다. 회사의 로고의 경우 가로로 긴것이 있는데 정사각형 크기안에 맞도록 작업하여 사용하셔야 이미지가 깨지지 않습니다.
문제가 있는 것이 이미지의 크기가 그대로 적용되면 좋은데 그렇지는 않습니다. 실제 출력되는 것을 확인하시고 MarkerSize 속성을 조절하여 크기를 지정하시면 됩니다. 예제에서는 브랜드 이미지는 40*40 크기이고 MarkerSize는 14로 지정하였습니다.
markerIndex는 0부터 시작하며 예제에서는 4로 지정하였습니다.